Illustrating, Launching, Reflecting · Issue #2 · 2022
Elaborating on my illustration process, launching on ProductHunt, and progress in VR
This is “The Inspired Animator”, a newsletter about my adventures in animation! Discovering new tools, experimenting with them, talking about failed and proven workflows with occasional tutorials, or behind the scenes of my animations and techniques.
Hey there Inspired Animators, welcome back for Issue #2!
In the last two weeks, my focus kept shifting between different things. Everything somehow ties back to animation, but especially in the first months of the year, I find it hard to get myself going. With the weather being so grey and dark it’s always difficult to make progress and notice it. Looking back helps to reflect on all the achievements of the last weeks.
In short, I made a commissioned illustration and going to talk about the process of it, I launched my first product on ProductHunt while building in public, and I progressed a little bit on my VR animation.
Let’s go!
My Process of Illustration — Ancient Civilizations
Day 1 - Warming Up
I was approached by a friend to support a web3 project they are working on and was tasked to create three illustrations with the themes of ancient American civilizations, chocolate, shamans, and warriors!
Especially since it’s for a friend I go way overboard with expectations toward myself for the end product to deliver. I felt some kind of writer’s block, but for illustrations. The only way to fight that is just start sketching out a bunch of ideas!
I remembered the time when I was in Chicago’s National History Museum and seeing all this art from the American civilizations for the first time and being fascinated by it. Coming from Europe, I have never really seen much of those cultures.
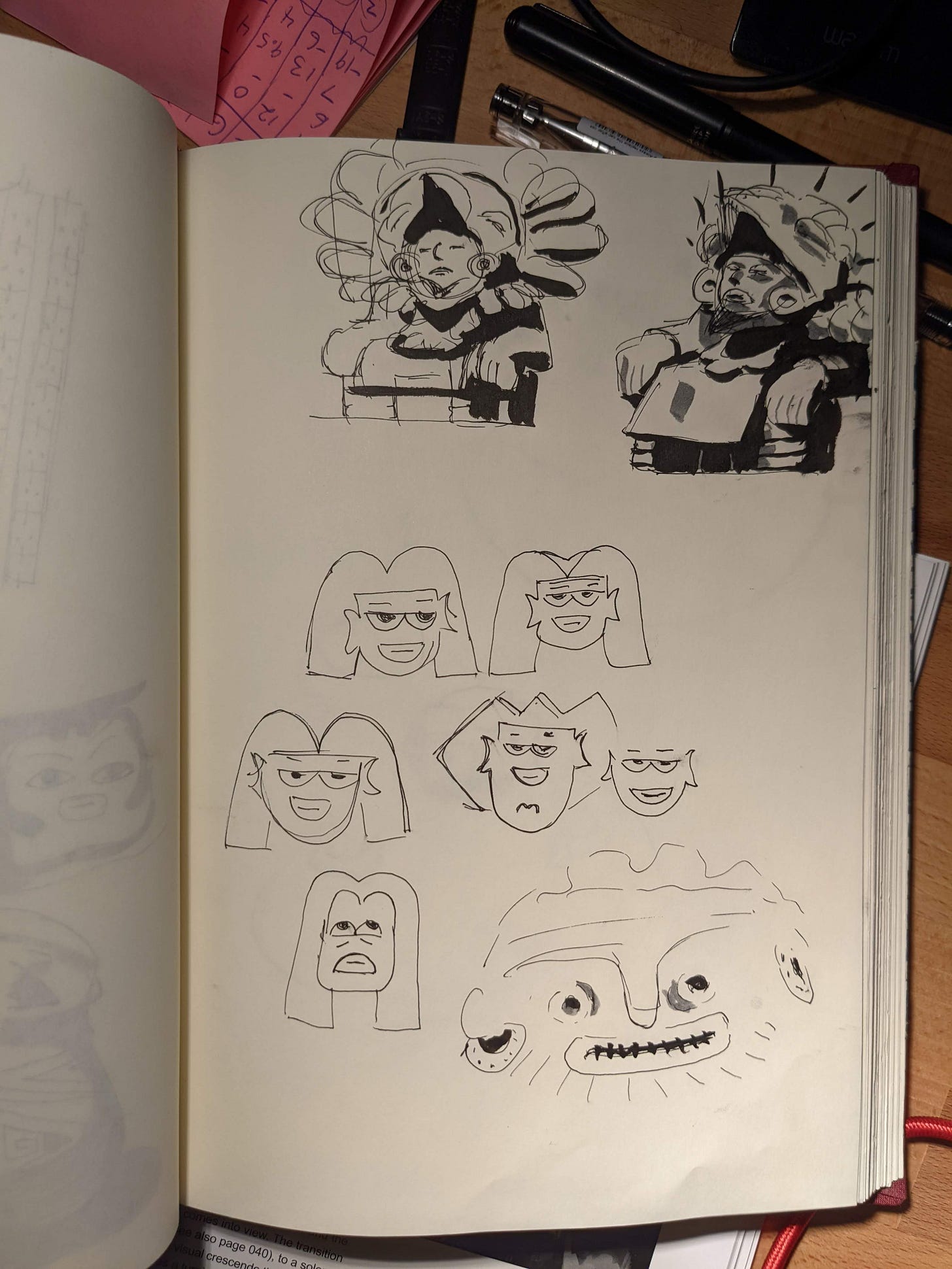
I started by getting out my old photos, and studying and sketching directly from the old pottery art and sculptures.
What I was fascinated by was how contemporary some of the designs and patterns they used felt. Also how cute some of those depictions were. The way there way drawing faces, eyes, noses — it all felt like it could be straight from a cartoon network production.
I proceeded to draw out other things that would be relevant. The chocolate fruit, weapons of Aztecs, architecture, and more.
This whole initial drawing session took me about five hours. And to be honest, I didn’t feel very confident in my drawing abilities. I felt very rusty at that point and knew I have to get back to building a habit of drawing regularly.
Day 2 - Further Research & First Compositions
The second day I knew, it was time to tackle the actual illustrations. All illustrations start with a good composition, so I created little thumb sketches to sketch out the 3 illustrations I need to make and the general idea for them. They might not even be readable for most people, but they give me a starting point.
At this point, I realized I still need to research much more on the clothing styles of warriors, shamans, and common people. I decided to mostly focus on Aztec culture.
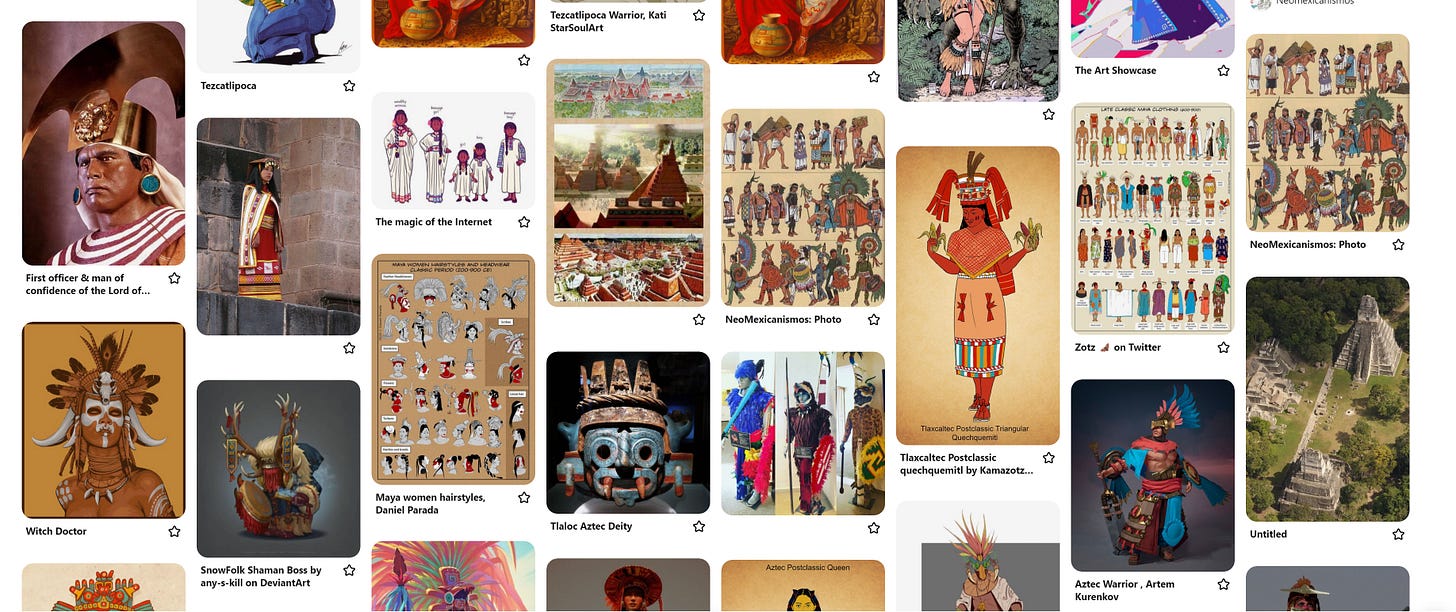
At this point, I started compiling a moodboard on Pinterest.
Then I proceeded to sketch out the first of the illustrations — the common people, clearly defining what is foreground, background, and laying in basic values of the composition. Trying to put the focus on the 2 people in the foreground and the chocolate fruit.
For compositions, I love to consult “Framed Ink — Drawing and Composition for Visual Storytellers” by Marcos Mateu-Mestre. It’s a wonderful resource for compositions of illustrations! It makes things seem so simple, yet applying it to your work is harder than it looks.
Day 3 - Coloring & Finishing
At this point, I invested a lot of time in just creating the sketch. I felt I need to finish this today! Spending too much time on a single piece makes me sometimes “burned out” just by thinking about it. This is usually when personal projects of mine land in unfinished limbo. Loss of focus and loss of direction and tangible progress towards a goal does that.
Before noon I started to ideate the color composition of the piece and came up with 2 variants.
I decided to go with the first one (left). The sunset colors fit thematically much more with the chocolate theme. But I still like the vibrancy of the second variant.
Then I proceeded to paint the final. To be honest I invested so much time in painting the background, which was not necessary since a lot of it is obstructed by foreground elements anyway. At some point, I can just release a detailed version of the background and it could be a great standalone piece.
I am quite happy with the result. Not so happy with the amount of time it took me. I surely hope, the next 2 illustrations I can shave the time down to 1 day per illustration instead of 3, by focusing on what’s necessary and not obsessing over details that won’t be visible.
You will see my progress in the next issue. Stay tuned! Maybe, I can also reveal what project it is and link to it at that point.
Spontaneously Launching on ProductHunt
Something I thought about for a long time was publishing the illustrations I did for a #30DaysOfBackgrounds challenge as an illustration pack for developers and designers.
Inspiration
Inspired especially by artists who came from the UX/UI design world and illustrated their way through their amazing journey. People like Pablo Stanley and Rachel Nabors immediately come to mind as my earliest inspirations.
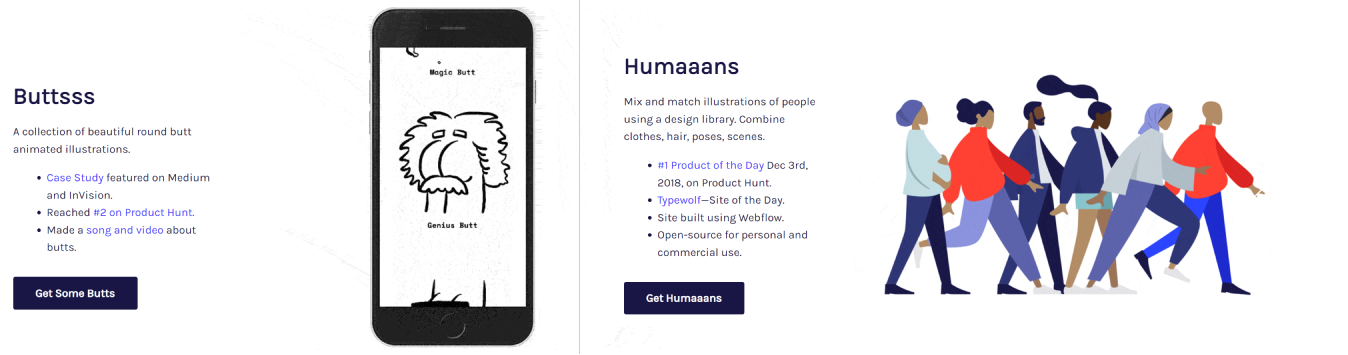
Pablo created illustration sets like Humaaans, Avataaars, and Buttsss 😂 that shape the way many current websites are looking. While not even being the prettiest illustrations they inspired many illustration kits after.
Rachels path on the other hand I have followed for probably for over 7 years now. She has strongly influenced the state of animations on the web today. Driving many standards, showing us what is possible on the web, and how to tell stories with the technologies at our disposal in animated ways. She’s a writer, animator, speaker, cartoonist, developer on a mission to push the state of animations. But also, to find her own path. Something I always admired her for!
I wouldn’t even know which projects to mention, because she has done so many things. Just check out her website, which is also not your standard website, and I love it. Not because it’s fancy UI design, just because it’s full of character.

Why is this relevant to me?
I never feel like I fit into any pre-determined role, like Motion Designer, UX/UI Designer, Developer, Animator, Sound Designer. I feel like I am somewhere in between all those. A jack of all trades? Not really. Being a jack of all trades usually means, you dabbled in all those things, never mastering any and having only shallow knowledge of all of them.
The thing is, I was a professional in many of them for many years! Web developer for over 10 years (since before HTML5 was even a thing), Backend developer with experience of building micro-services at scale for over 3 years at a successful startup. UX/UI designer for over 2 years and now a Motion Designer and Animator for 1.5 years. Having also studied computer science, and later on, audio communication & technology gives me some expertise in the sound design department.
I am not claiming to be mediocre at all those things, nor am I claiming to be a master. I believe the strength lies in knowing all these topics in combination to deliver excellent results.
That’s why I feel a special connection to those people, Rachel and Pablo. Even if we have never spoken, I feel like they are my people. Because they show you can combine a wide set of skills to pave your own career path.
The Launch Plan
I created an illustration comprised of landscape and background illustrations and decided to launch it within a day on ProductHunt.

Well, that didn’t go as planned! It took me 3 days instead.
I focused on the wrong things on the first day. I wanted to try to get the website up and running and I tried to use Notion.
I had a problem then with configuring the DNS to point to the Notion page, which required hours of debugging. In the end, it would have been faster if I would have just used my web development skills to launch on netlify!
The truly important things were to launch it on Gumroad & ProductHunt afterward, by
Writing product copy
Creating marketing slides (for Gumroad & ProductHunt launch page)
Assembling files and converting them to the right formats! (As the downloadable deliverable)
The other things could be easily figured out later. That’s what I did on days 2 and 3.
Building the Marketing Slides
I decided to build all that in Figma, as I have done with most of my products on Gumroad prior. But this time I wanted it to look fancier, like the other slides on ProductHunt.
I learned quite a few new tricks in Figma playing with blending modes, masks and blurs and managed to even invent my style in a way.

I will release a small ebook for free later with a small tutorial on how to achieve a similar effect and also make pretty orbs like that in Figma:
The Release
I managed to launch on Thursday on Gumroad and Friday on ProductHunt.
I decided to offer a free version with limited resolution because I know that free “sales” drive a lot of traffic, are a nice way to give back to the community, and are rewarding in the long run. You also get the emails of potential future customers.
I plan to write on the results of launching on PH, but this is already getting quite long and it will take me some time to crunch all the data. The results will be part of a future post.
Building a World in VR (Part 2) — Then Losing It 😱
I continued building a world for my little cat character to run in. In VR.
I probably spent already a couple of days, building this little world here are some more results:
Then yesterday I wanted to finally import my running cat, to make it run for the first time in this little world. It all seemed to work fine!
Then I tried saving and got an error. Tried saving again to another folder — another error.
Restarted the application — and couldn’t open the file.
😱😱😱
Haven’t touched it since. I will need to find a way to recover that file. Good thing it is probably versioned in my Dropbox. Fingers crossed.
No more updates on that for the moment.
Thanks for reading!
New Discoveries
Two Amazing Resource Compilations to Learn Art/Animation
Both of those above resources provide a lifetime of learning opportunities. It’s almost overwhelming to look at it and know — There is so much to learn here, and I am only at the start of the journey.
👯🤹🏼🏋🏼🤸🏼 New Community: IndieHackers
I got a little bit engaged in the IndieHackers community last week and contributed with comments on articles. I have to say it feels really rewarding because there is a lot of thoughtful feedback coming back. If you’re an indie maker, creator, freelancer it might be worthwhile to take a look.
Weekly Inspirations
Studio Syro
I watched for the first time an amazing VR animation of the Soda Island Series of Studio Syro and I was blown away. By the production quality, by the sound design, by the animation, art, colors, creativity. It had a Studio Ghibli vibe to it with a world that seemed so strange, yet so alive and compelling. I’m looking forward to watching the other animation in VR as well. I have no idea how they pull it off, but they surely raise the bar at what is possible with Quill.
Thanks for reading, see you in 2 weeks.
Stay creative!
Goscha